Malam sobat, pertama bikin Posting nih.... Semoga blog saya berkembang dan di terima di Dunia BLOGGER. saya belajar sambil berbagi aja. jika ada kesalahan tolong di komentari saja untuk masukan saya, karna saya masih newbie di blogger.
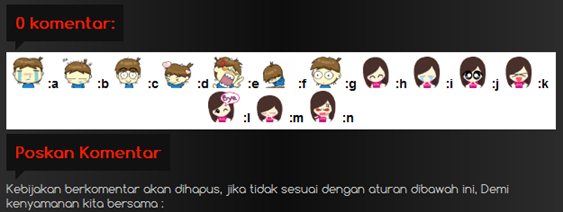
Baiklah kali ini saya mau memeberikan tutorial memasang emoticon lucu di kotak komentar (threaded Chomments) yaitu emoticon "EMO Boy and girl" contoh seperti berikut :
 :a
:a  :b
:b :c
:c :d
:d :e
:e :f
:f :g
:g :h
:h :i
:i :j
:j :k
:k :l
:l :m
:m
 :n
:n
Sebelum sahabat bloger memasang Emotion ini, pastikan sobat bloger sudah mengaktifkan fitur thread comment blognya.
Nah, jika jika sobat Gak WoW tertarik memasangnya silahkan ikuti tahap-tahap berikut ini :
Baiklah kali ini saya mau memeberikan tutorial memasang emoticon lucu di kotak komentar (threaded Chomments) yaitu emoticon "EMO Boy and girl" contoh seperti berikut :
Sebelum sahabat bloger memasang Emotion ini, pastikan sobat bloger sudah mengaktifkan fitur thread comment blognya.
Nah, jika jika sobat Gak WoW tertarik memasangnya silahkan ikuti tahap-tahap berikut ini :
- Login ke Blogger.
- Di halaman Dasbor, kita pilih Tata Letak.
- Kemudian pilih Edit HTML.
- Beri tanda centang pada Expand Template Widget.
- Terus sobat Gak WoW Cari kode </body>, Lalu letakan kode ini di atasnya :
<!-- akaUTtaEmoticonsEmoboygirl -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonEmoboygirl.js' type='text/javascript'/> - Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-001.gif' width='35'/>
:a
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-005.gif' width='35'/>
:b
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-009.gif' width='35'/>
:c
<img border='0' height='30' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-013.gif' width='35'/>
:d
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-014.gif' width='35'/>
:e
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif' width='35'/>
:f
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-018.gif' width='35'/>
:g
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-001.gif' width='35'/>
:h
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-002.gif' width='35'/>
:i
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-005.gif' width='35'/>
:j
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-007.gif' width='35'/>
:k
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-009.gif' width='35'/>
:l
<img border='0' height='30' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-008.gif' width='35'/>
:m
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-012.gif' width='35'/>
:n
</div> - Lalu temukan kode di bawah ini :
-Lalau Paste kode yang sudah di copy pada bagian yang sudah saya beri tanda.<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI -----------> - Selanjutnya Temukan lagi kode berikut :
<div class='comments-content'>
- Lalu Paste kode yang sudah di Copy pada bagian yang sudah saya beri tanda.
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI -----------> - Lalu simpan Template jika sudah selesai dan taraaa..... lihat hasilnya.

SEMOGA BERHASIL ^_^
Catatan : Beragam Emoticon akan saya update terus, jadi ditunggu saja potingan Gak WoW berikutnya.




0 komentar:
Posting Komentar
Catatan : Bila anda ingin berkomentar, komentarlah dengan sopan. maka saya pun akan segan